Si vous êtes le genre de personnes à utiliser des <div> partout, cet article est probablement fait pour vous !
Je vais tacher de me concentrer sur comment écrire du code HTML propre en respectant la sémantique et avec le moins de balises <div>.
Avez-vous déjà modifier le template de quelqu’un d’autre, toutes ces balises en bazar ne vous a t’il pas donné un bon mal de tête ? Non seulement coder des templates proprement vous sera bénéfique, mais il le sera également pour vos collègues, partenaires. Cela vous permettra de gagner du temps lors des corrections et des modifications (particulièrement sur de gros projets).
1. Supprimer les balises <div> qui ne sont pas nécessaires
J’ai vu beaucoup de personnes mettre une balise <div> autour d’un balise <form>. Pourquoi créer cette balise supplémentaire qui n’est pas nécessaire ? On arrive exactement au même résultat en appliquant la règle CSS directement sur la balise <form>.
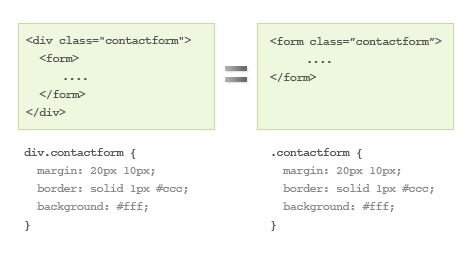
Exemple 1:
L’exemple ci-dessous vous montre comment supprimer la balise <div> et appliquer la règle CSS à la balise <form>.

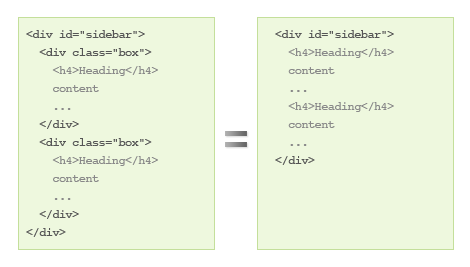
Exemple 2:
Parfois on utilise des balises <div> simplement pour des questions d’espacement. L’exemple de gauche ci-dessous utilise <div class="box"> afin de créer une marge entre chaque boites. Mais puisque chaque boite à une balise <h4>, il suffit d’appliquer la marge à cet élément et supprimer la balise <div class="box">.

2. Usage sémantique de langage
Vous devriez toujours utiliser la sémantique du langage lorsque vous coder des documents HTML par ex.
<h1>pour un titre, <p> pour un paragraphe de texte et <ul> pour une liste à puces). Du coup, même si les CSS ne sont pas supportés, par le navigateur, le document aura toujours un sens.
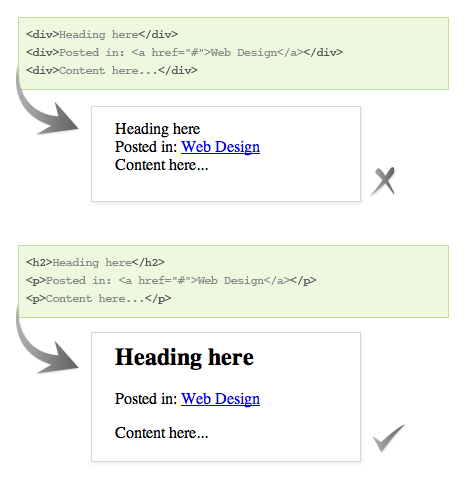
Exemple:
L’image ci-dessous compare les différences de rendus entre l’usage de <div> et l’usage sémantique du code sans l’usage des CSS.

3. Minimiser l’usage des balises <p>
Avez vous déjà vu un template mal codé avec des balises
partout et cela vous as rendu fou ? Avez-vous déjà raté une balise </div> de fermeture ou une balise <div> en trop, perturbant toute votre mise en page ? Je suis sur que tout développeur a déjà eu ce genre d’expériences auparavant. Donc vous devriez minimiser au maximum le nombre de balises <div> que vous utilisé. Cela vous permettra une correction de code et des modifications dans des conditions confortable.
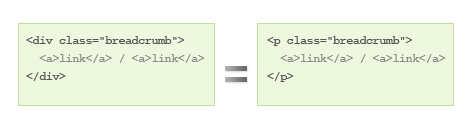
Exemple 1:
A la place d’une balise <div> pour un fil d’Ariane, l’usage d’une balise <p> a beaucoup plus de sens.

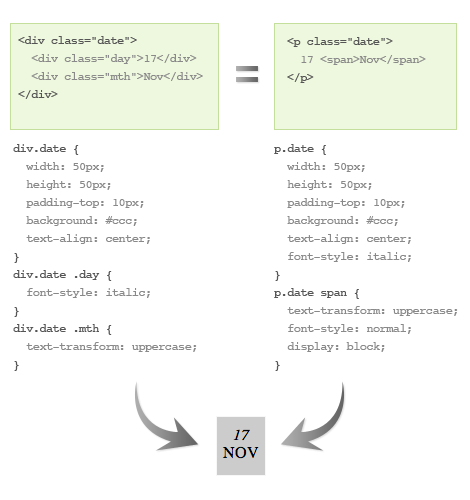
Exemple 2:
L’exemple suivant vous montre comment je peux utiliser les CSS pour supprimer deux balises <div> et les remplacer par une seule balise <span>, les deux provoque le même rendu.

4. Formater (indenter) votre code
Vous devriez toujours formater votre code (indenter les éléments imbriqués) il est ainsi plus aisé de relire et de corriger le code source. Si vous utilisez Adobe dreamweaver TextMate ou Coda vous pouvez très facilement formater votre code source.
<div id='header'>
<br />
<h1>My logo</h1>
<br />
<ul>
<li>List item</li>
<li>List item</li>
</ul>
</div>
5. Commenter les balises </div> de fermetures.
Lorsque vous coder des templates pour des plateformes dynamiques (Par ex : thème pour Dotclear, ou même votre propre CMS), le template est sépare en de multiples fichiers : index.php, header.php, sidebar.php et footer.php. Ce qui nécessite de toujours commenter les balises </div> de fermetures afin de ne pas être perdu.
Par exemple, lorsque je vois
</div> <!-- /wrapper -->
je sais que c’est la balise de fermeture pour la balise
Exemple:
Lorsque je travail sur des templates, j’insère toujours un commentaire après la balise </div> de fermeture j’utilise un slash pour indiquer qu’il s’agit d’une fermeture de balise.
<div id='header'>...</div> <!-- /header -->
Conclusion
- Minimiser l’usage des balises
<div>. - Vous devriez utiliser uniquement la balise
<div>pour les sections principale de la mise en page comme : header, content, sidebar et footer. - Le contenu doit respecter la sémantique et ne pas être construit à l’aide de balise
<div>uniquement. - Formater votre code source et commenter les balises
</div>de fermetures.