Ok d’accord, je sais, pas très original comme sujet d’article. Mais pour une fois que je suis la mode !!
Qu’est ce que le responsive design ?
Le responsive design ou design web relatif en français, est un concept assez récent inventé par Ethan Marcotte, qui permet d’harmoniser l’affichage d’une page web selon la taille du navigateur et la résolution d’écran sur lequel elle est consultée.
Le principe est simple : plutôt que de créer des designs différents pour chaque interface et de rediriger l’internaute vers une version mobile du site, le responsive design permet d’adapter un même site à celle-ci, tout en offrant une expérience utilisateur de qualité. Pour ce faire, il faut imaginer son design en conséquence dès le début, en se basant sur un système de grille fluide qui permettra d’ajuster la page et en utilisant des images /médias flexibles et les média queries.

Imaginez votre design pour qu’il puisse s’afficher aussi bien sur votre 30 pouces (crâneurs !) que sur votre écran de smartphone. Pour cela il ne faut plus penser la répartition de la maquette en pixels mais en pourcentage, pour créer la flexibilité.
En effet, si notre maquette fait 960px de large (centrée) avec une colonne principale de 550px et une colonne secondaire de 410px, quand on rétrécit la fenêtre de notre navigateur, la page est tronquée. Alors que si l’on traduit les dimensions de la maquette graphique en pourcentage, lorsque l’on rétrécit la fenêtre, le design s’adapte.
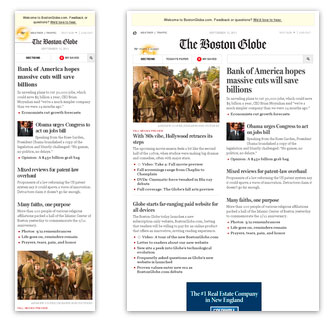
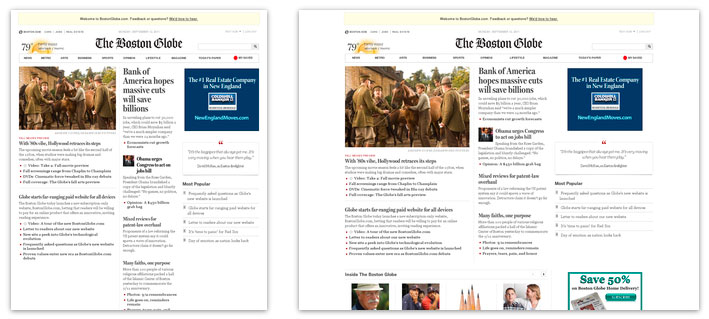
Voici un autre exemple, le site du Boston Globe :